Set up
Code Capsules connects to GitHub repositories to deploy applications. To follow this guide, you’ll need a Code Capsules account and a GitHub account.
To demonstrate how to deploy a React application with Code Capsules, we’ve provided an example application, which you can find on the Code Capsules GitHub repository.
Sign in to GitHub, and fork the example application by clicking “Fork” at the top-right of your screen and selecting your GitHub account as the destination.
Create an Account with Code Capsules
Log in to your Code Capsules account and navigate to the “Spaces” tab. Once there, click the yellow + icon on the top right of the screen to add a new Space.
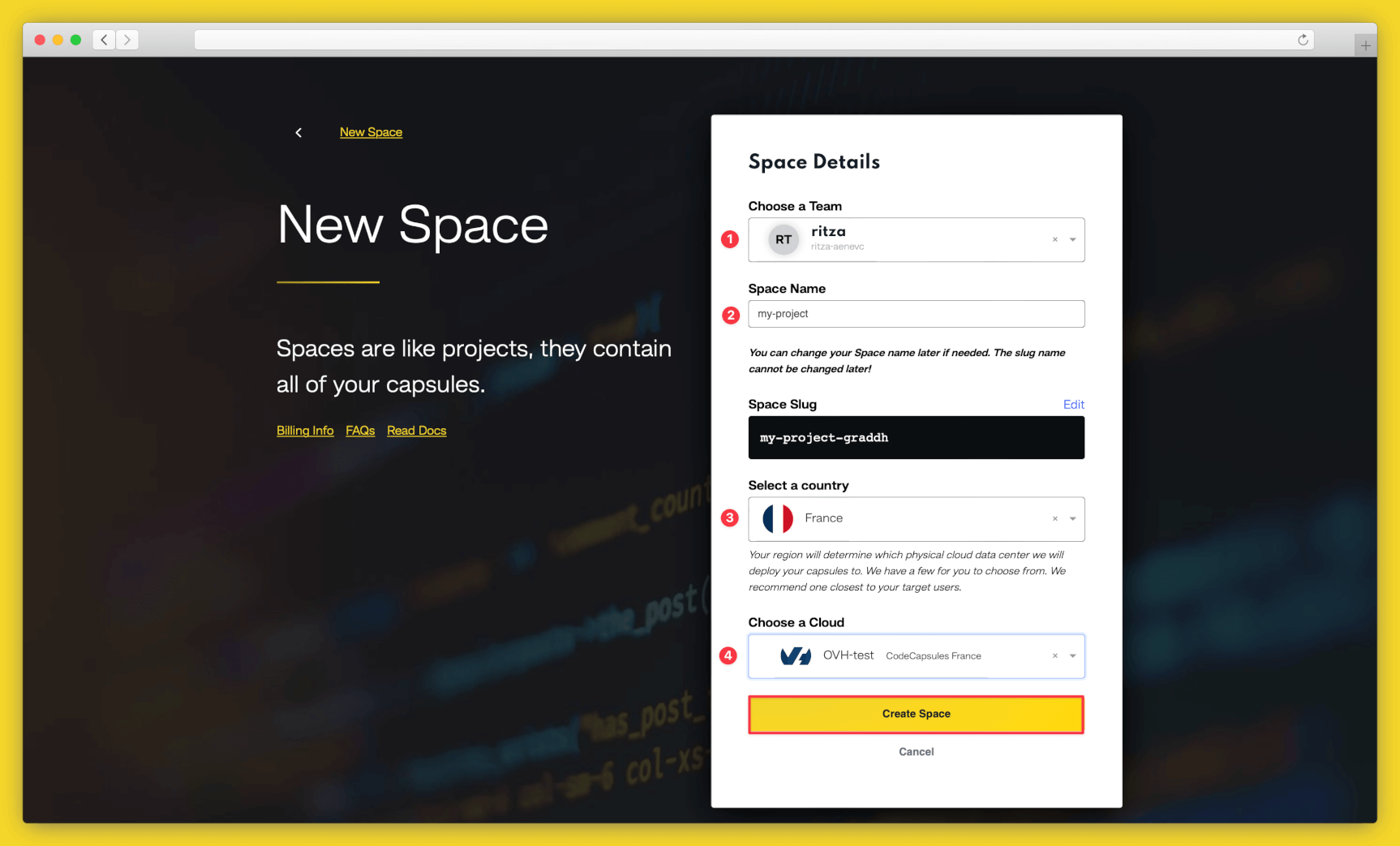
Follow the prompts, choosing your region and giving your Space a name, then click “Create Space”.

Example instructions to go with numbered annotations, 1. Choose a team — you can use a default “personal” team if you’re the only person working on this project, or a named team if you’re collaborating with others 2. This should remind you of the project, for example “customer-api” or “notetaking-app” 3. Choose a country close to where most of your users will be 4. If you’re already using a specific cloud, you can choose that here, otherwise pick anyone.
Create the Capsule
A Capsule provides the server for hosting an application on Code Capsules.
To create a new Capsule for your space, follow the instructions below:
- Choose “Frontend Capsule”, your Team and Space.
- Choose your payment plan.
- Click the GitHub button and provide access to the repository you forked at the start of the tutorial.
- Choose the GitHub repository you forked.
- Press “Next”.
- Type
npm run buildin “Build Command” andbuildin “Static Content Folder Path”. - Click “Create Capsule”.
Code Capsules will automatically build your application when you’ve finished creating the Capsule.
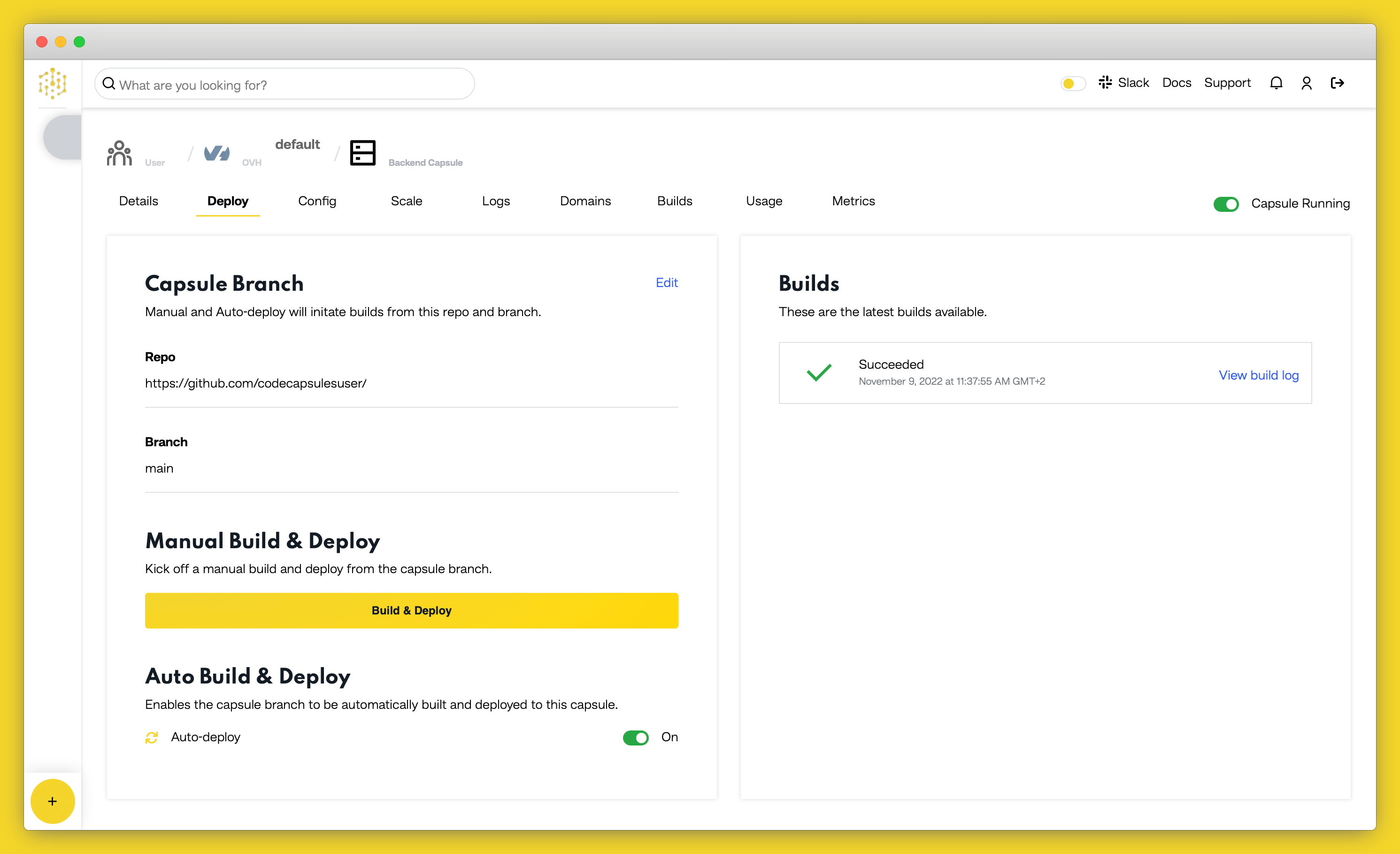
Once your application is live, you can view the build log by selecting the “Deploy” tab and clicking the “View build log” link in the “Builds” section.

Once the build is complete, a URL link will appear in the URL section in the “Details” tab. Click the link and you should see your deployed application.

If you’d like to deploy another application in a different language or framework, take a look at our other deployment guides.