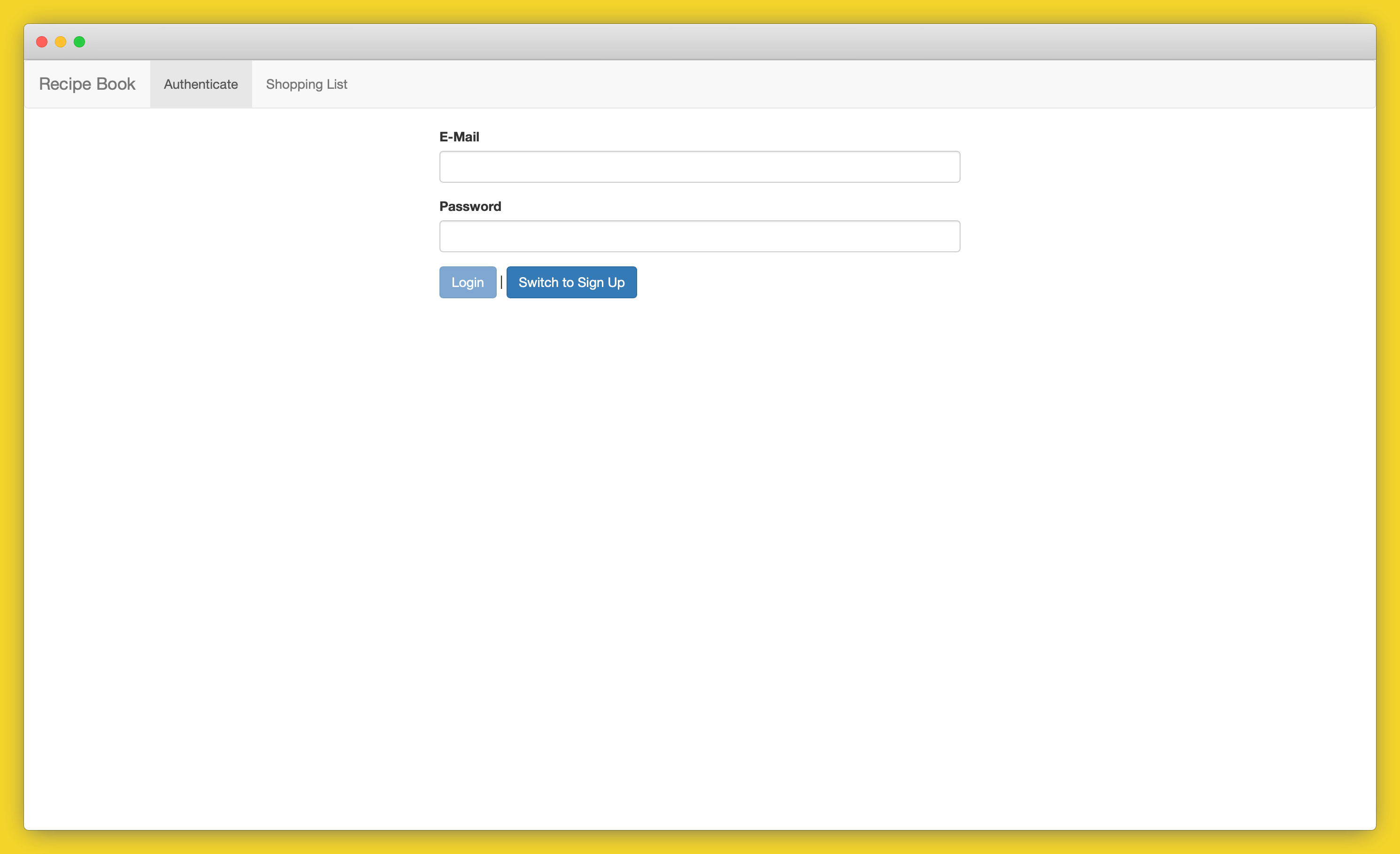
Deploy an Angular application and learn how to host frontend code on Code Capsules. At the end of the guide, you would have deployed the application in the screenshot below and can adapt it to meet your unique needs.

Set Up
Code Capsules connects to GitHub repositories to deploy applications. To follow this guide, you’ll need a Code Capsules account and a GitHub account.
To demonstrate how to deploy an Angular application with Code Capsules, we’ve provided an example application, which you can find on the Code Capsules GitHub repository.
Sign in to GitHub, and fork the example application by clicking “Fork” at the top-right of your screen and selecting your GitHub account as the destination.
Create an Account with Code Capsules
If you don’t already have an account, navigate to the Code Capsules site and click the “Sign Up” button in the top-right corner of the screen. Enter your details to create an account, or log in to an existing one.
If you’ve just signed up for an account, you’ll be directed to a welcome page on your first login. Click on the “Go To Personal Team” button.
Alternatively, if you’re signing in again, click on the “Spaces” tab.
Code Capsules gives every account a Personal Team by default. A Team is an environment for you to manage your Spaces and Capsules. For a better understanding of Teams, Spaces, and Capsules, take a look at our explanation.
Create a Space for your App
Log in to your Code Capsules account and navigate to the “Spaces” tab. Once there, click the yellow + icon on the top right of the screen to add a new Space.
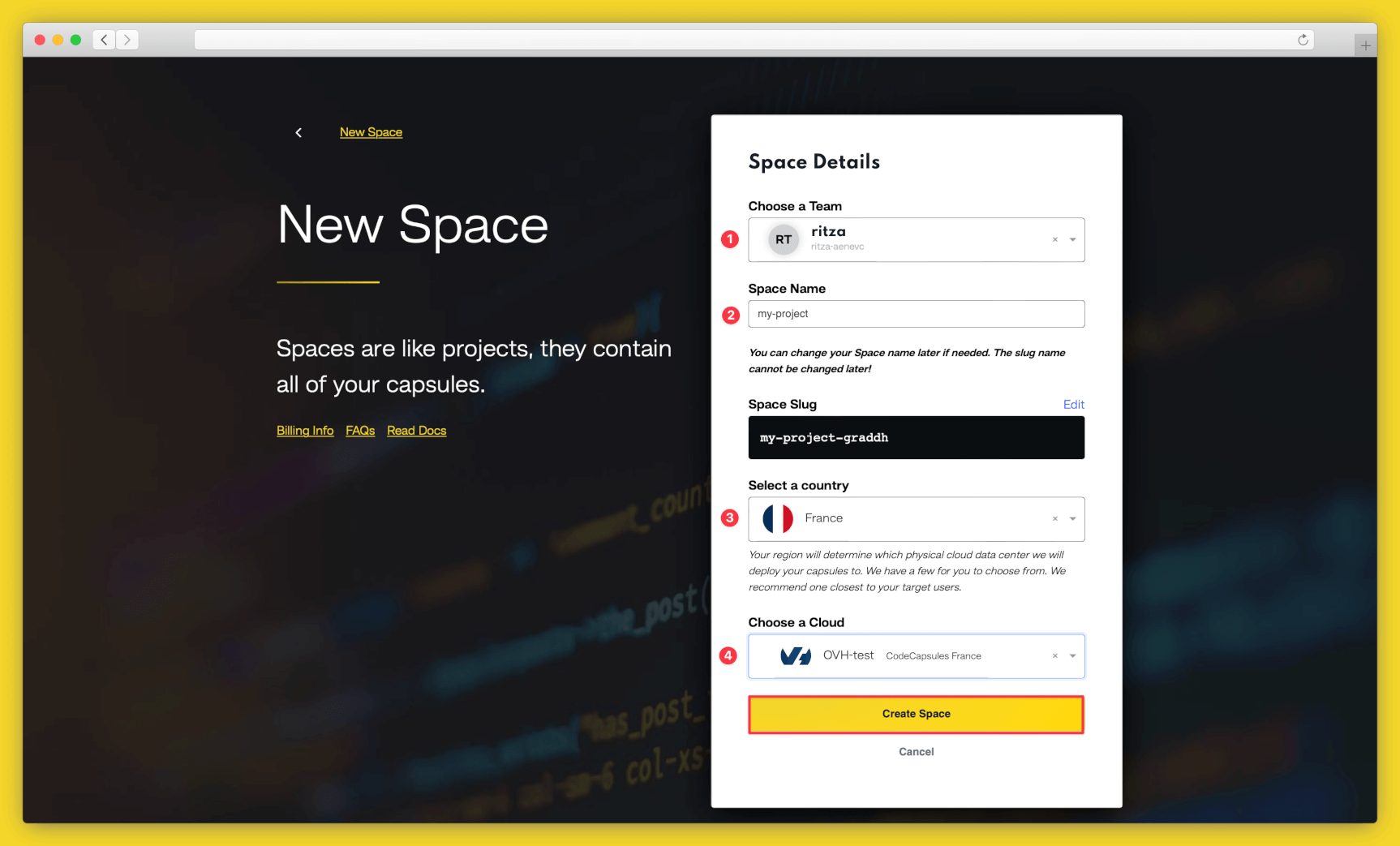
Follow the prompts, choosing your region and giving your Space a name, then click “Create Space”.

Example instructions to go with numbered annotations, 1. Choose a team — you can use a default “personal” team if you’re the only person working on this project, or a named team if you’re collaborating with others 2. This should remind you of the project, for example “customer-api” or “notetaking-app” 3. Choose a country close to where most of your users will be 4. If you’re already using a specific cloud, you can choose that here, otherwise pick anyone.
Create the Capsule
A Capsule provides the server for hosting an application on Code Capsules.
Navigate to the “Space” containing your recently created Data Capsule and click the yellow + icon on the top right of the screen. Follow the instructions below to create a Frontend Capsule:
- Choose “Frontend Capsule”, your Team and Space.
- Choose your payment plan.
- Click the GitHub button and provide access to the repository you forked at the start of the tutorial.
- Choose the GitHub repository you forked.
- Press “Next”.
- Type
npm run buildin “Build Command” anddist/ng4-complete-guidein “Static Content Folder Path”. - Click “Create Capsule”.
Code Capsules will automatically build your application when you’ve finished creating the Capsule. While the build is in progress, you can view the log by clicking “View Build Progress” next to the “Building Capsule” message.
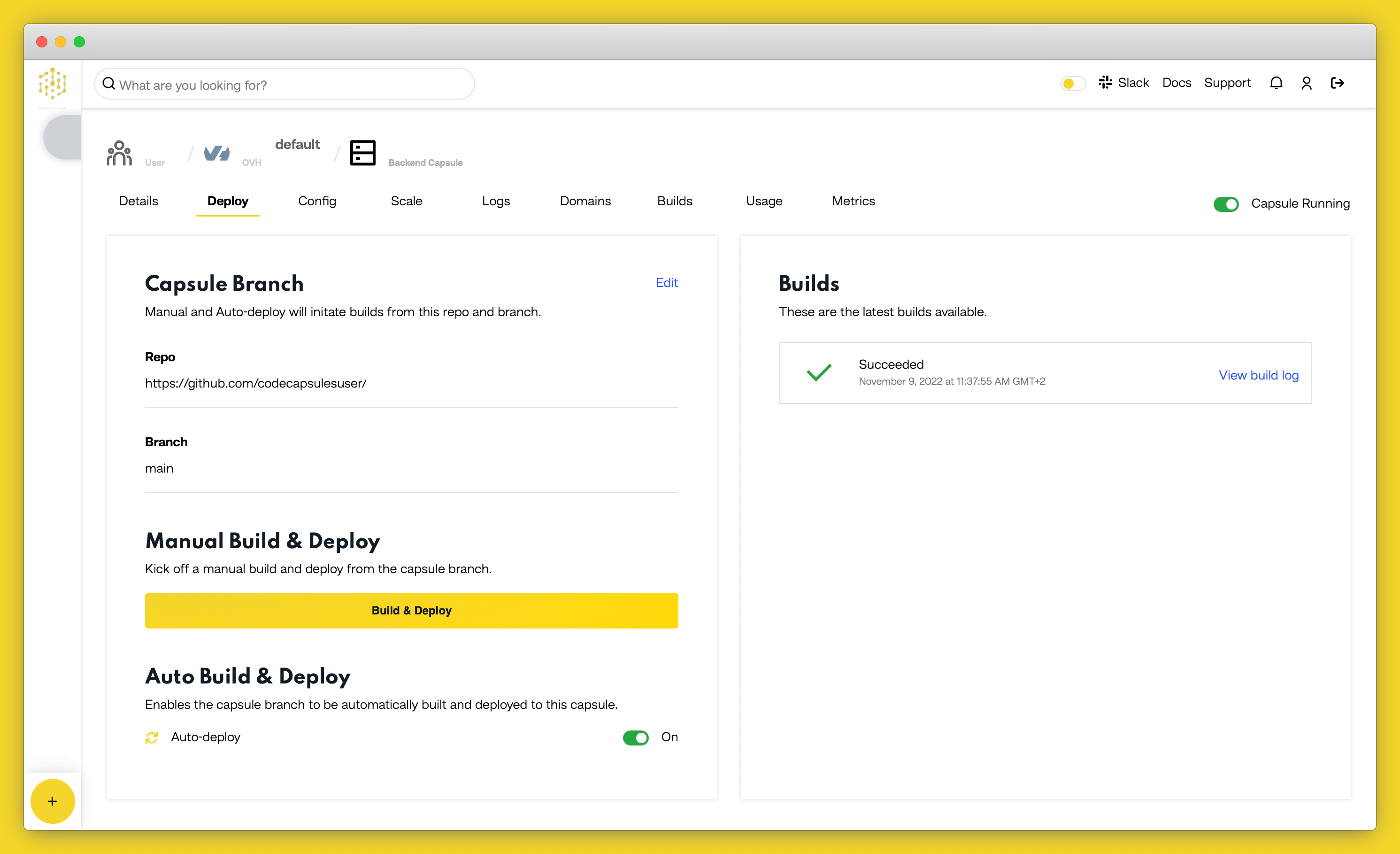
Once your application is live, you can view the build log by selecting the “Deploy” tab and clicking the “View build log” link in the “Builds” section.

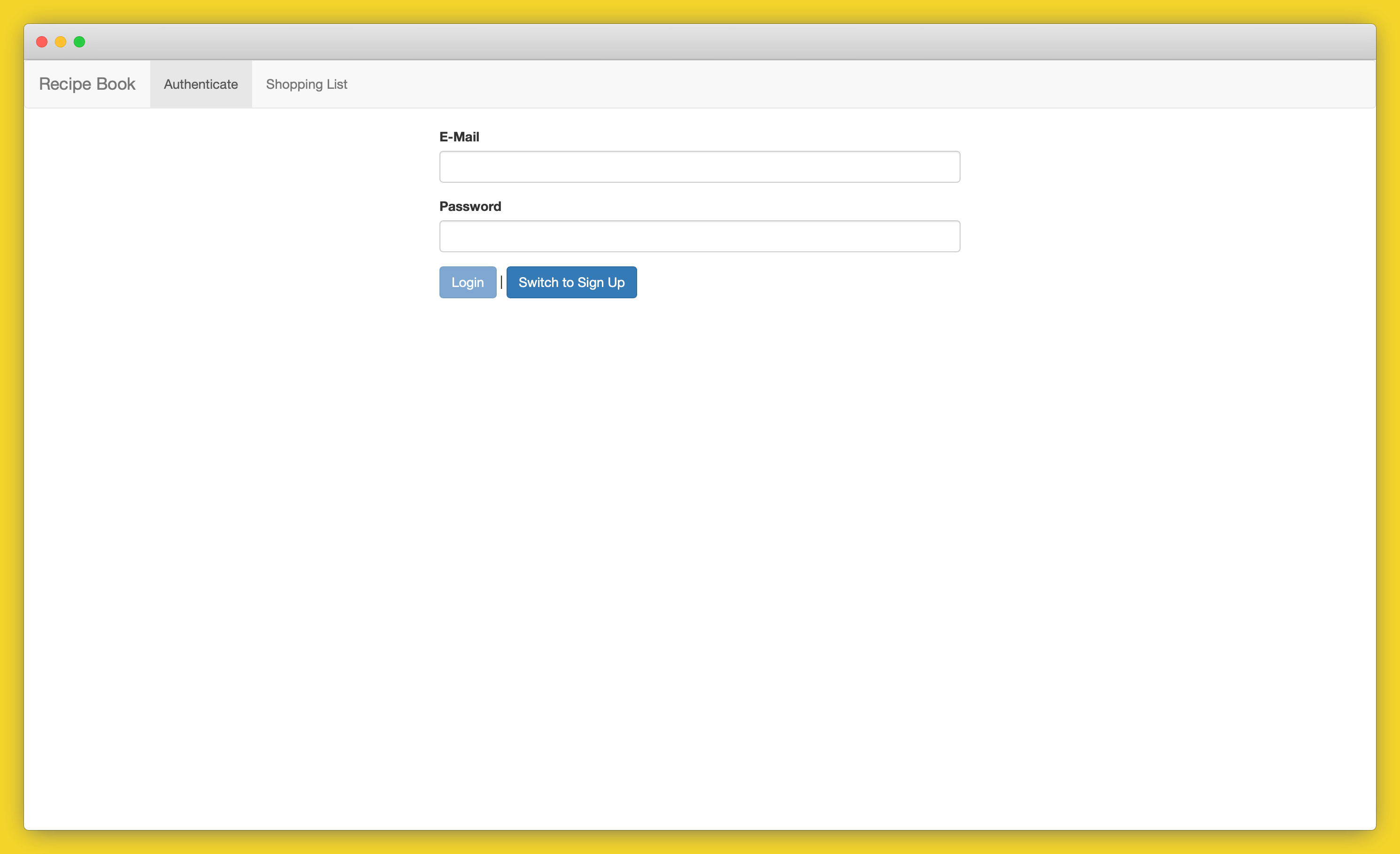
Once the build is complete, click the “URL” link in the “Config” tab, and you should see your deployed application.

If you’d like to deploy another application in a different language or framework, take a look at our other deployment guides.