Set up
Code Capsules connects to GitHub repositories to deploy applications. To follow this guide, you’ll need a Code Capsules account and a GitHub account.
To demonstrate how to deploy [a/an framework/language] application with Code Capsules, we’ve provided an example application, which you can find on the Code Capsules GitHub repository.
Sign in to GitHub, and fork the example application by clicking “Fork” at the top-right of your screen and selecting your GitHub account as the destination.
Create the Capsules
A Capsule provides the server for hosting an application on Code Capsules.
Navigate to the “Spaces” tab and open the Space you’ll be using.
Click the “Create a New Capsule for Your Space” button, and follow the instructions below to create a Data Capsule:
- Choose “Data Capsule”.
- Under “Data Type”, select “MongoDB Database Cluster”.
- Click “Create Capsule”.
Navigate to the “Space” containing your recently created Data Capsule and click the “New Capsule” button. Follow the instructions below to create a Backend Capsule:
- Choose “Backend Capsule”, your Team and Space.
- Choose a payment plan.
- Choose the GitHub repository you forked.
- Press “Next”.
- Leave “Run Command” blank.
- Click “Create Capsule”.
Code Capsules will automatically build your application when you’ve finished creating the Capsule. While the build is in progress, you can view the log by clicking “View Build Progress” next to the “Building Capsule” message.
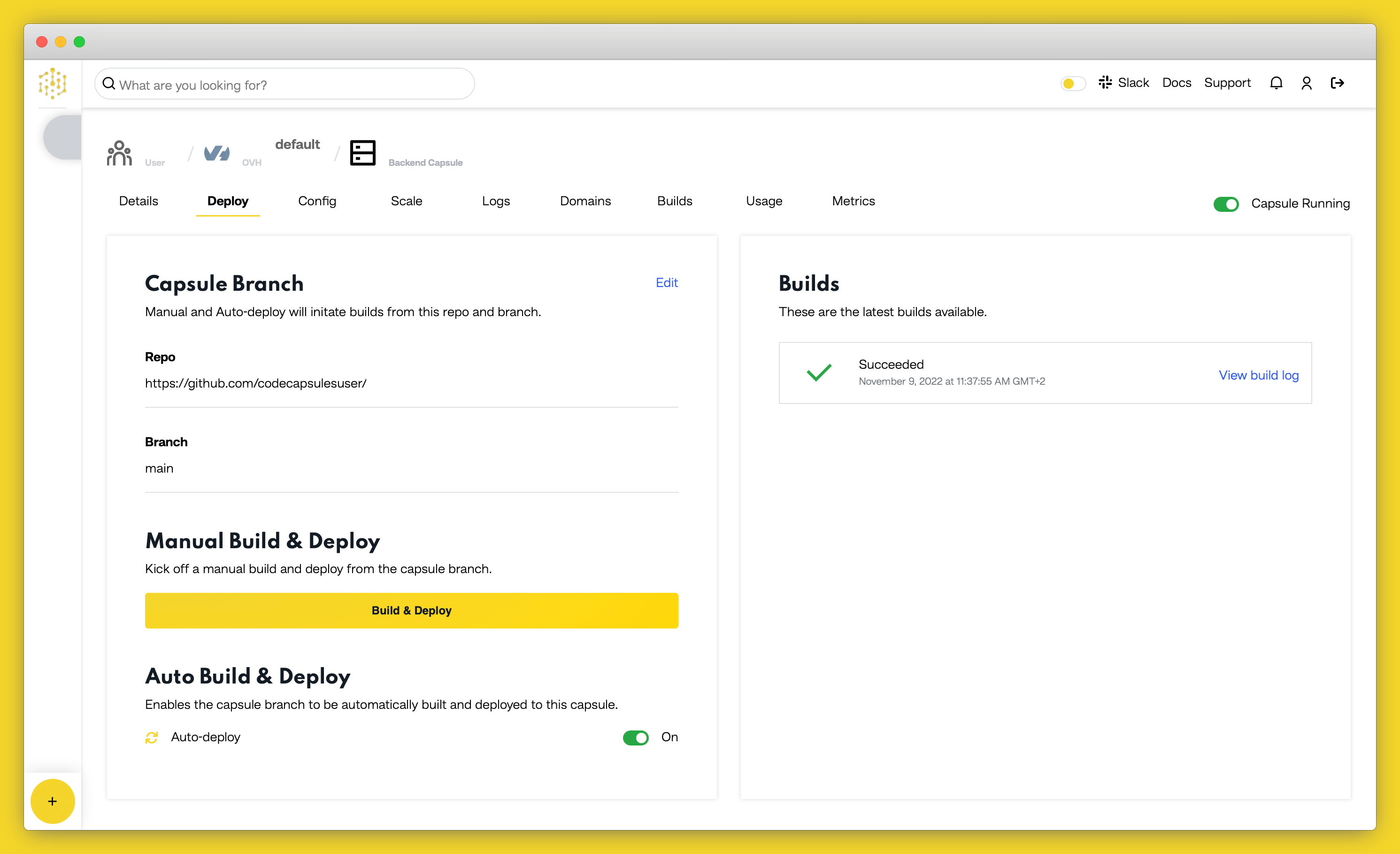
Once your application is live, you can view the build log by selecting the “Deploy” tab and clicking the “View build log” link in the “Builds” section.

Binding the Capsules
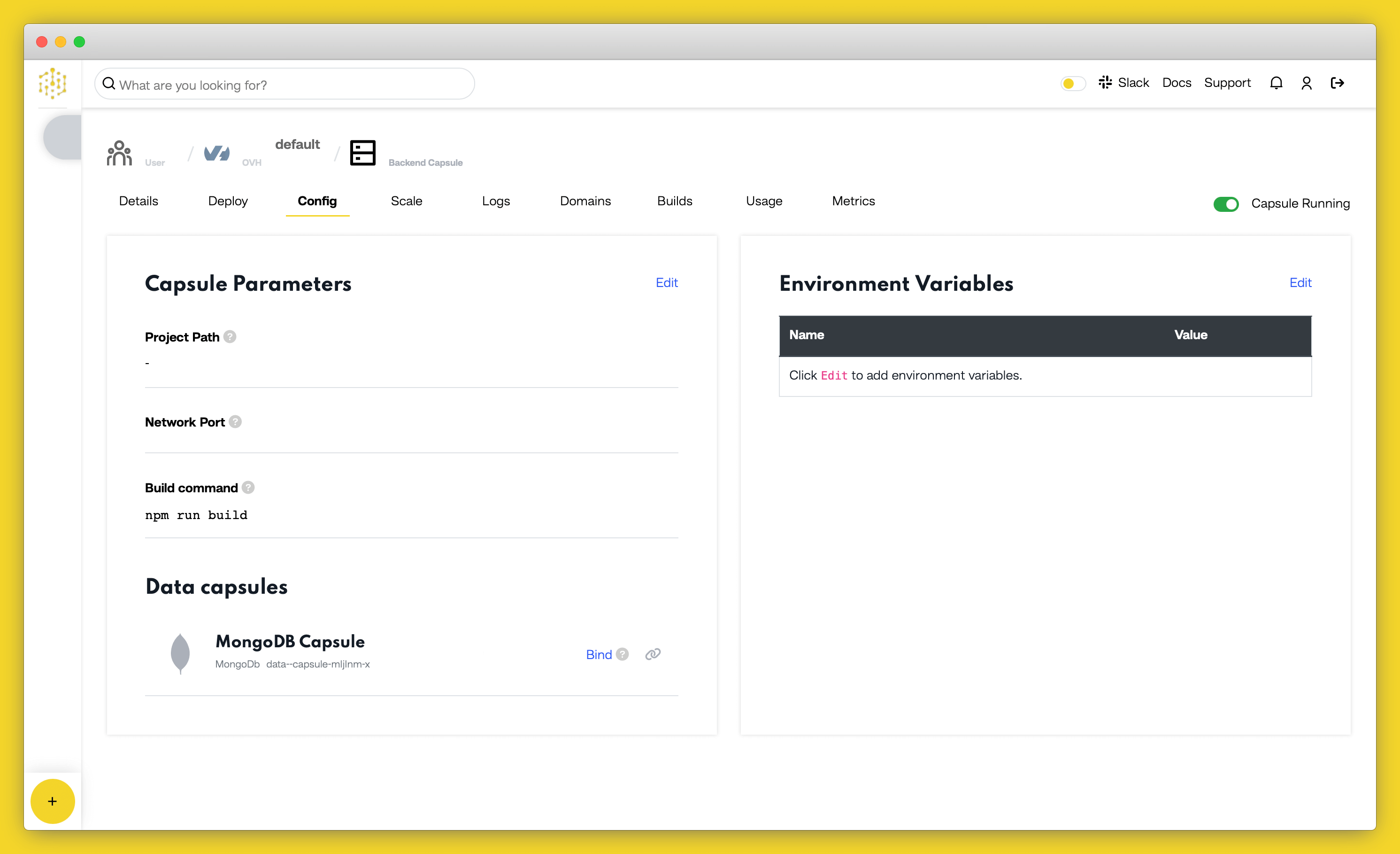
After the two capsules have been successfully built, the next step is to bind them together. To achieve this, navigate to the “Config” tab of your Backend Capsule. Scroll down to the “Bind Data Capsule” section and click on the “Bind” option at the bottom left. This provides the capsule with information on how to connect to the MongoDB database.

View Application
You can now view the application after the two capsules have been binded together. To see how it looks, click on the URL in the “Details” tab.

If you’d like to deploy another application in a different language or framework, take a look at our other deployment guides.