Background
We have been huge fans of Serverless for many years. The term exists in many forms, such as PaaS (Platform as a Service) or FaaS (Functions as a Service) and every major cloud has some form of Serverless service, which allows us as developers to continuously integrate and deploy our latest code without worrying about infrastructure.
Over the past few years, we have enjoyed deploying our backend applications to Heroku and our static Frontend applications to Netlify. We found the developer experiences to be incredible and many of my projects still easily deploy from a git push, even years after initially setting it up.
Major Problems we faced as Developers
Our company projects at Appstrax are generally deployed and maintained at a variety of cloud providers, from AWS or Heroku to smaller local [in South Africa] shared server environments. This caused a few problems over time for a company like ours.
Managing Client Infrastructure Billing
We needed to manage the billing for all of our client projects’ infrastructure each month. We used to collect all the invoices from the various cloud providers and divide them up to the relevant client and ultimate re-invoice to recover the costs.
This does depend on the client, for us, it was mostly non-technical clients that wanted us to manage the infrastructure on their behalf.
It would be great if we could just have those non-technical clients enter their payment methods against the relevant cloud resources and get invoiced directly, saving us some admin time.
Knowledge Transfer
When a teammate left the company, there was a long and involved process to hand over all the correct project information.
We needed to make sure we had the right private keys, cloud account logins, documentation and processes to maintain and deploy to the relevant servers.
A solution was needed going forward whereby the need for exchanging private keys and account logins was avoided to maintain a project’s integrity.
Managing SSL certificates
Managing SSL certificates and private keys were a nightmare depending on the cloud or platform you were using for that project.
We wanted to avoid touching any private keys or server terminals at all, and just have every project automate their SSL through something like LetsEncrypt.
Context Switch
Teammates would often context switch between various cloud providers depending on where the project was located when needing to maintain or fix deployments and infrastructure.
If we had one unified dashboard that every teammate was familiar with, our productivity as a company would be heavily improved.
Lack of South African PaaS
Local South African servers lack decent developer experience when it comes to anything like CI/CD (Continuous Integration & Deployment) and Heroku and Netlify only targeted US or EU servers.
We thought it would be epic if we could have one platform that would combine all of our favorite PaaS features into one, while solving some of the above problems for us, especially CI/CD to local South African servers.
We started prototyping Code Capsules in 2019 through the use of various cloud-native and open-source technologies, which has resulted in the application that is now in an Open Beta status.
Deploying a Static Frontend App

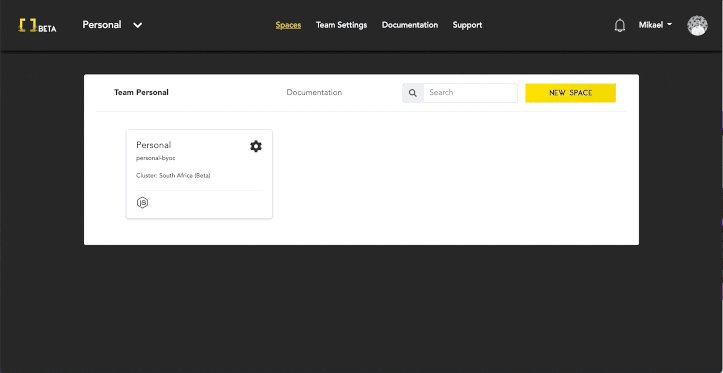
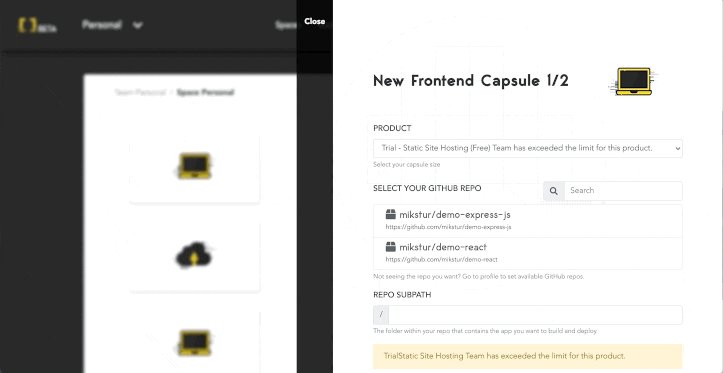
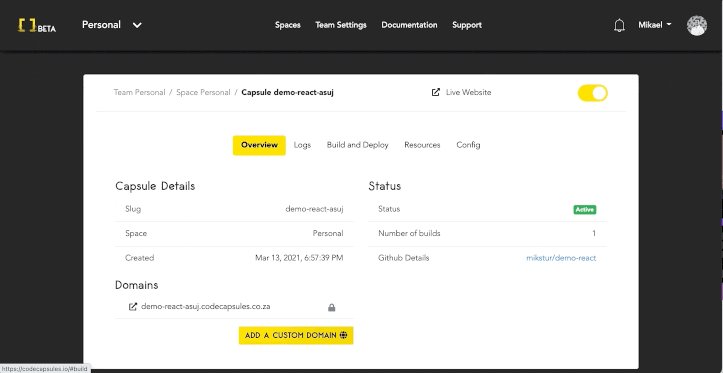
After installing our GitHub Application into your Code Capsules user account and team, you can easily create a Frontend Capsule in a few simple steps.
- Select your GitHub Repository and Branch
- Choose which folder within your GitHub Repository contains your static app (Angular, React or Vue)
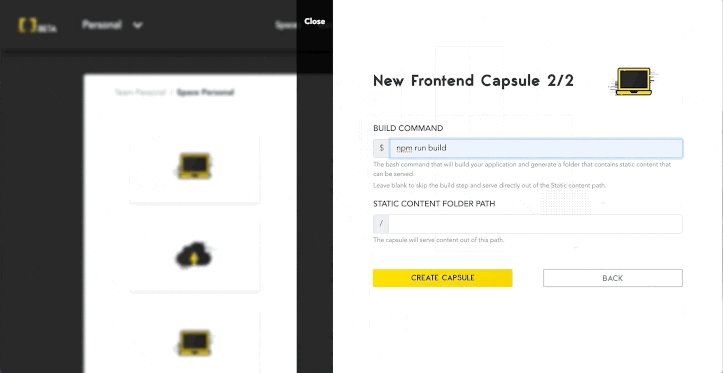
- Enter the Build Command, which will tell Code Capsules which command to use to generate your static HTML and JavaScript content
- Enter the resulting Static Content Folder Path (the result of the build command)
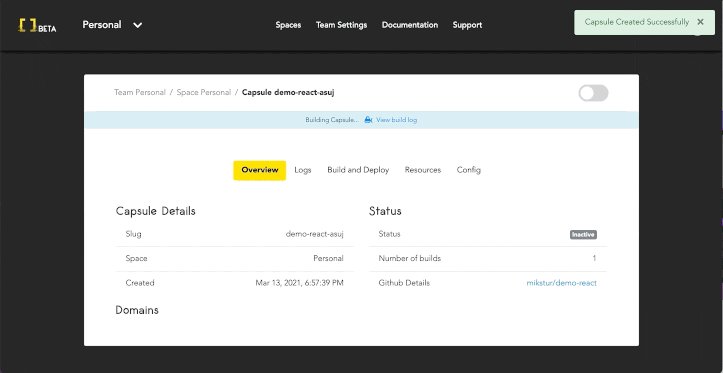
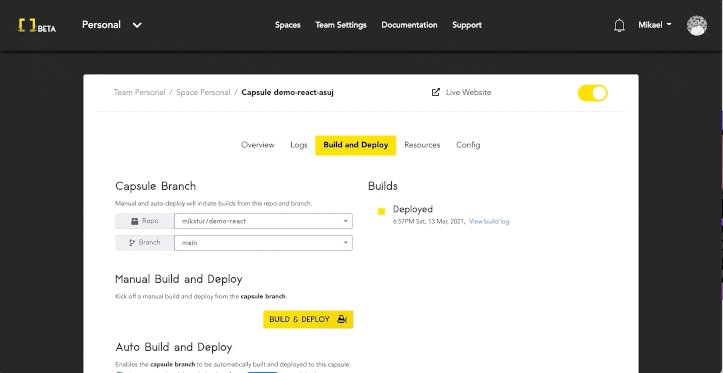
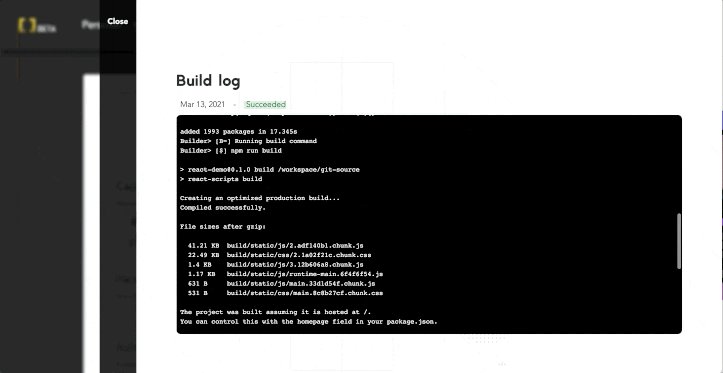
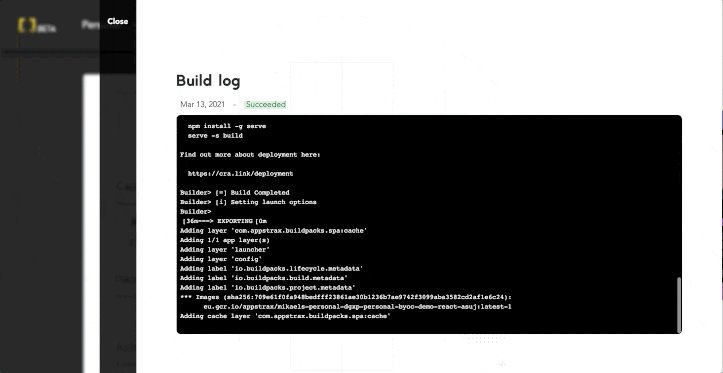
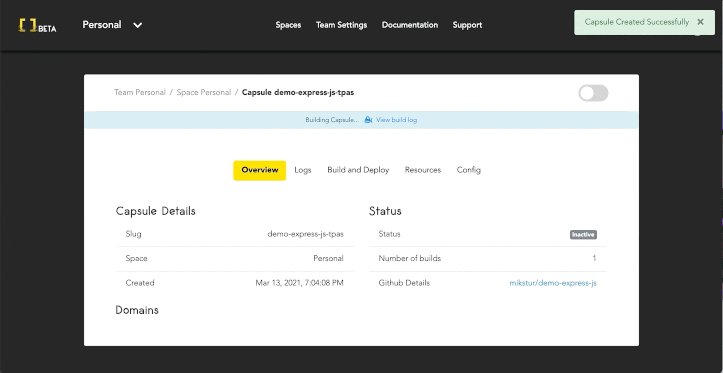
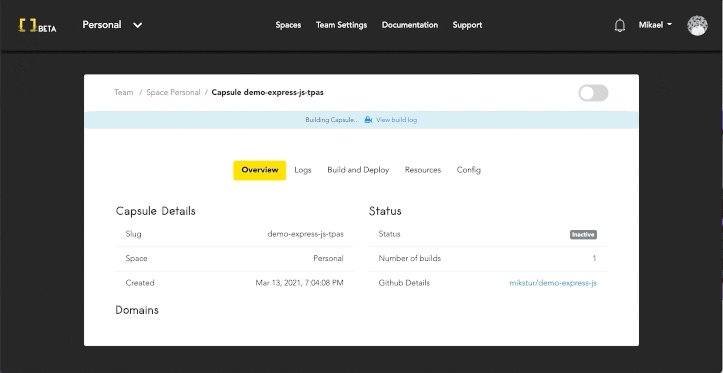
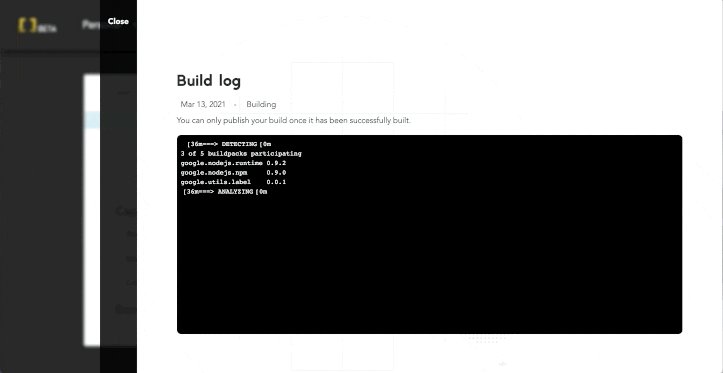
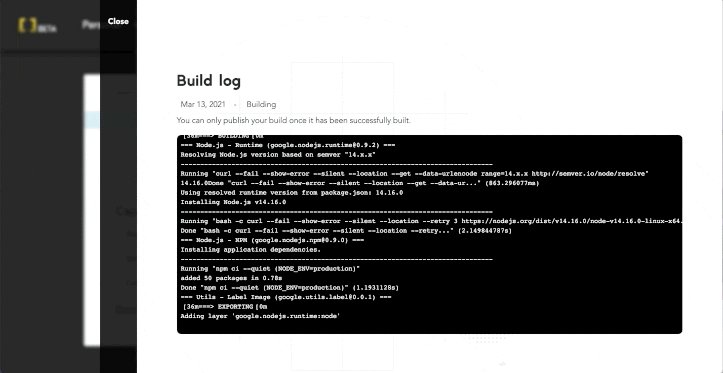
If you enter the Build Command, you will notice that it runs through the Build Logs on the Capsule Details screen:

If you have a plain old HTML and JavaScript app, you may not need a Build Command. You can simply enter the folder path within your GitHub Repository that contains the index.html file, which Code Capsules will serve up once deployed.

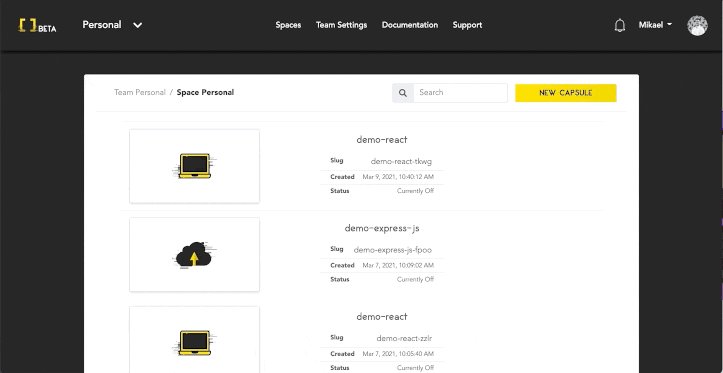
Deploying a Backend App

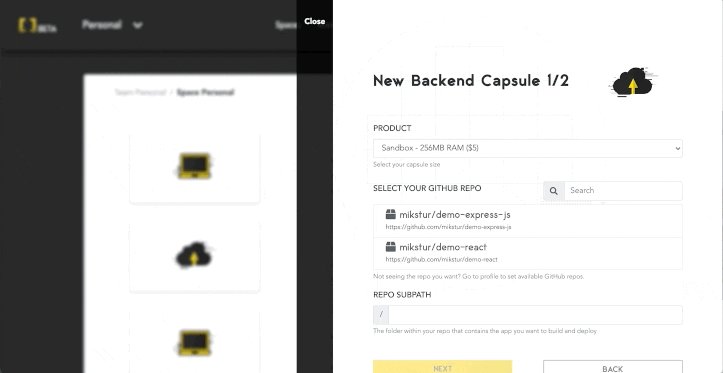
Similar to the Frontend Capsule workflow, a few simple steps is all it takes to get your Backend App online:
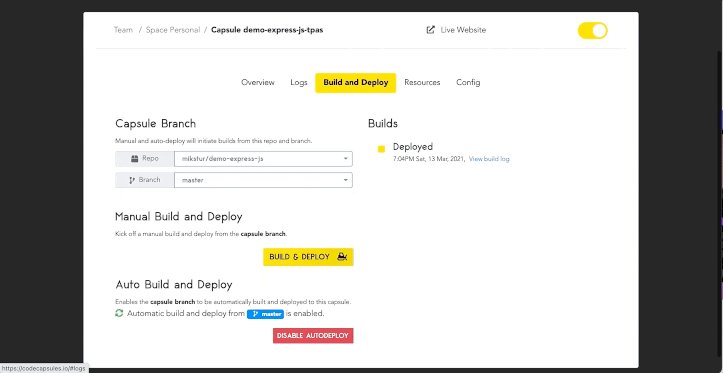
- Select your GitHub Repository and Branch
- Choose which folder within your GitHub Repository contains your static app (Node, Python, Java or .NET Core)
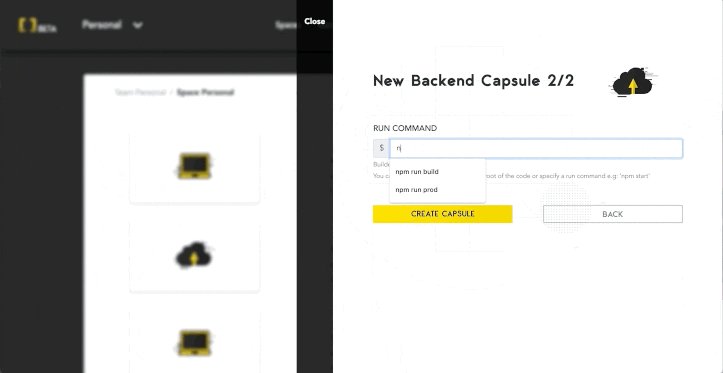
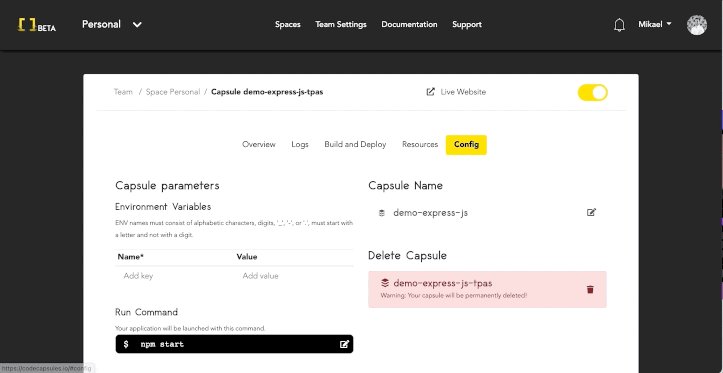
- Enter the Run Command, which will tell Code Capsules which command to use to start your server (ensure your app binds to a
PORTenvironment variable)

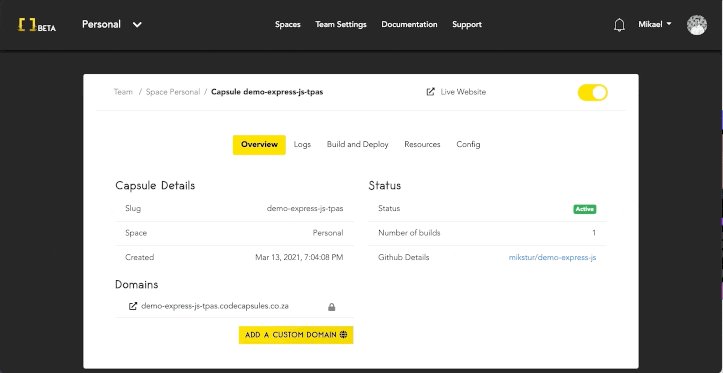
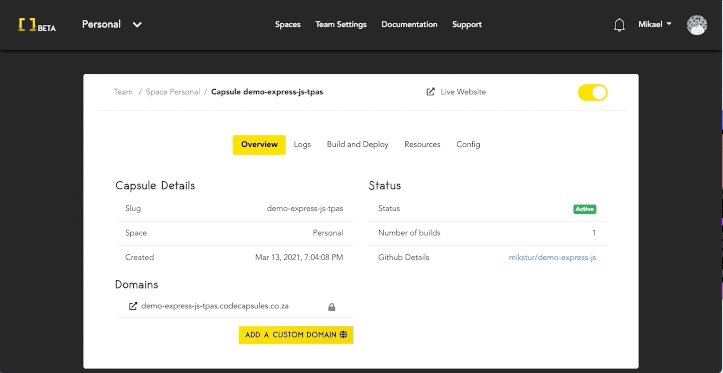
The Backend Capsule will build your code into a container and try to serve up your application.
It also automatically creates a new build and deploy every time you push new code to your GitHub branch. This can be turned off if you prefer to create builds manually.
You can view the server logs below:

Both Frontend and Backend Capsules will automatically create a free subdomain with an SSL certificate installed. You can choose to point a custom domain to your capsule through either a CNAME or A Record from any DNS provider you may be using.

Team Management
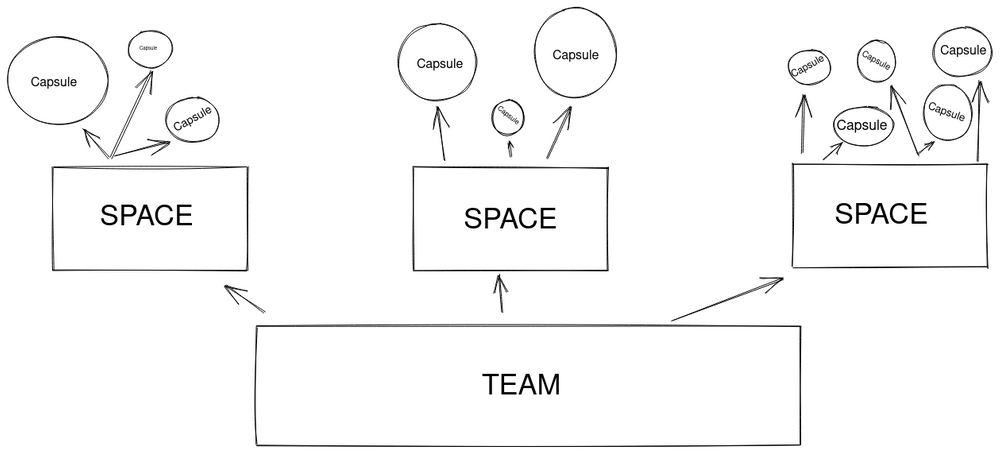
We have broken down the solution to allow developers to manage their applications and cloud resources that best meets their needs.

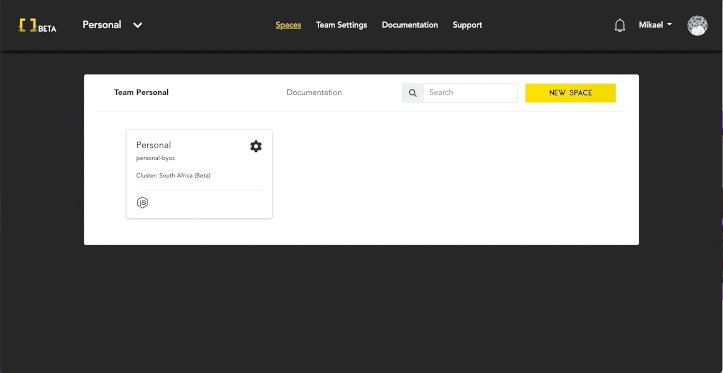
- You can create as many Teams as you want
- You can create as many Spaces within Teams as you want
- You can invite users into your Team
- You can add different payment methods to different teams, which is helpful if you want to link your clients’ credit card directly to the Team
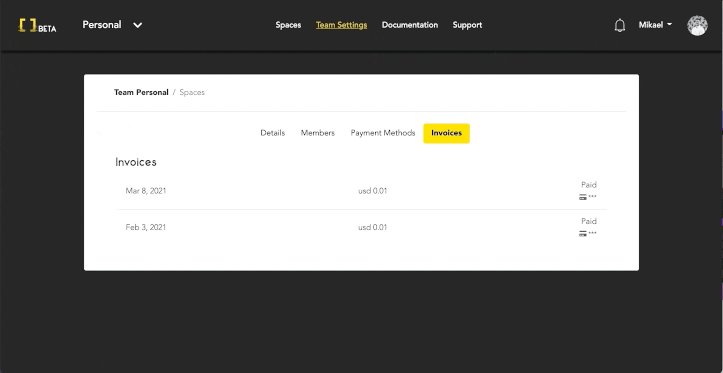
- You can view invoices broken down by Team
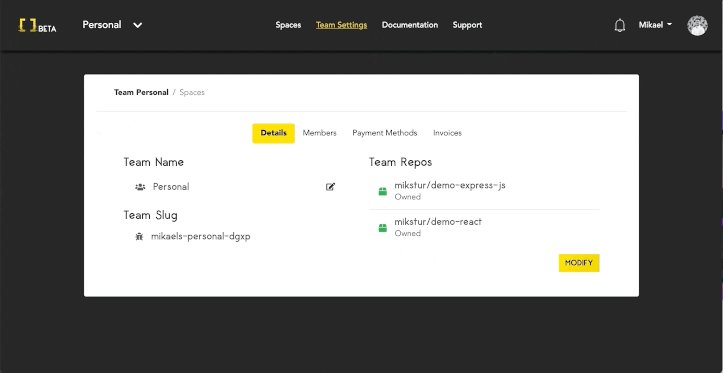
- You can manage GitHub Repositories per Team

Check out our Documentation and Tutorials if you are keen to give it a go. Every Personal Team can enjoy a Free Frontend Capsule to give our new platform a try.
We would love to hear all feedback (join us on our Slack Team) so that we can improve our solution and hopefully add value to other developers.
