
Table of content
This guide will show you how to deploy a basic file sharing site on Code Capsules. You’ll use a Flask application to upload files and a Caddy file server to serve and download the uploaded files.
We’ll use three capsules: a Data Capsule to store the files, a Backend Capsule for the Flask upload server and a Docker Capsule for the Caddy file server.
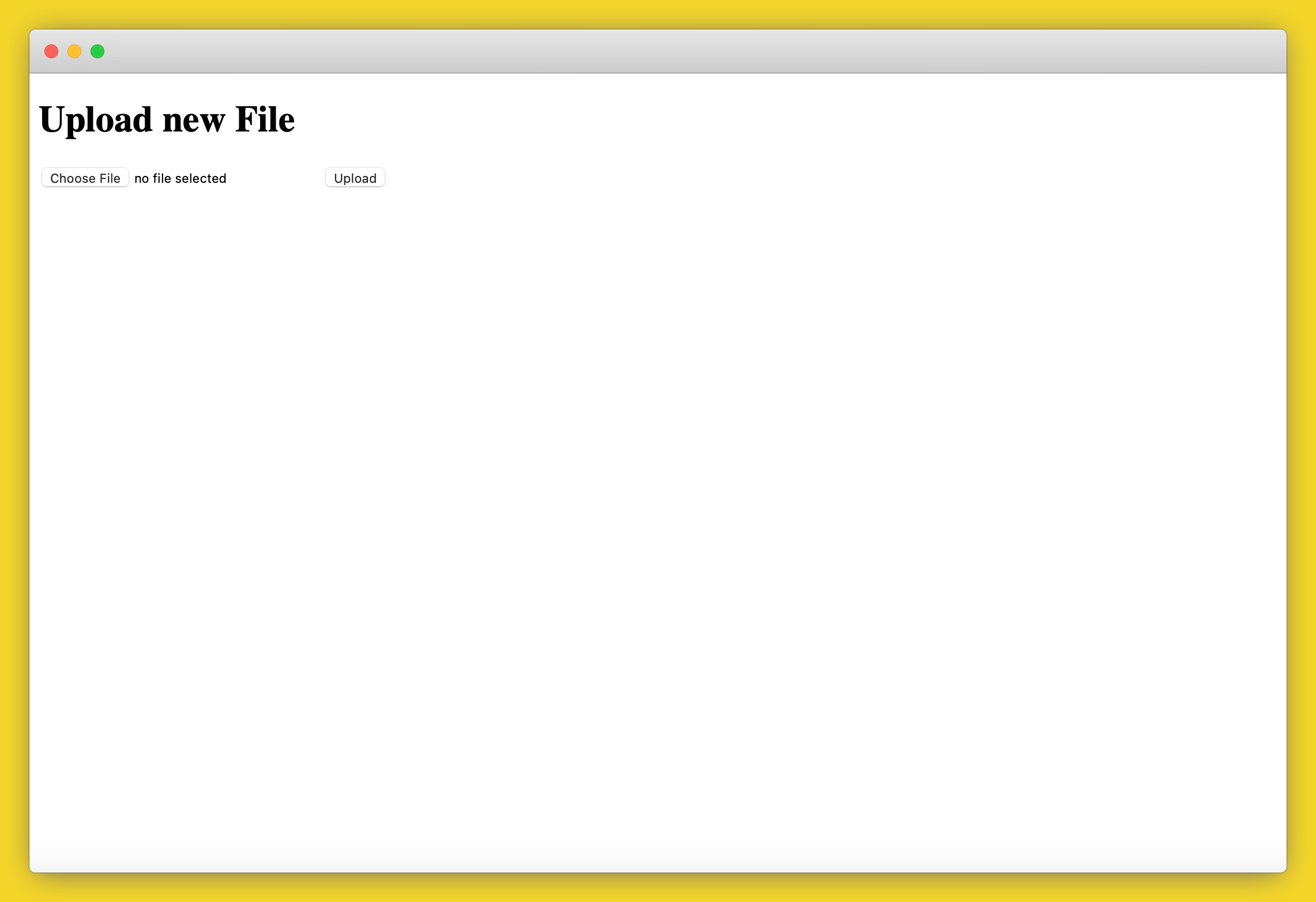
After following the guide, you’ll be able to upload files in the Flask application, see a file listing, and get public links to your uploaded files in the Caddy application, as shown below.

Code Capsules connects to GitHub repositories to deploy applications. To follow this guide, you’ll need a Code Capsules account and a GitHub account.
The code you need for this guide is in the following GitHub projects.
Sign in to GitHub, and fork both example applications by clicking “Fork” at the top right of your screen and selecting your GitHub account as the destination.
Log in to your Code Capsules account and navigate to the “Spaces” tab. Once there, click the yellow
+
icon on the top right of the screen to add a new Space.
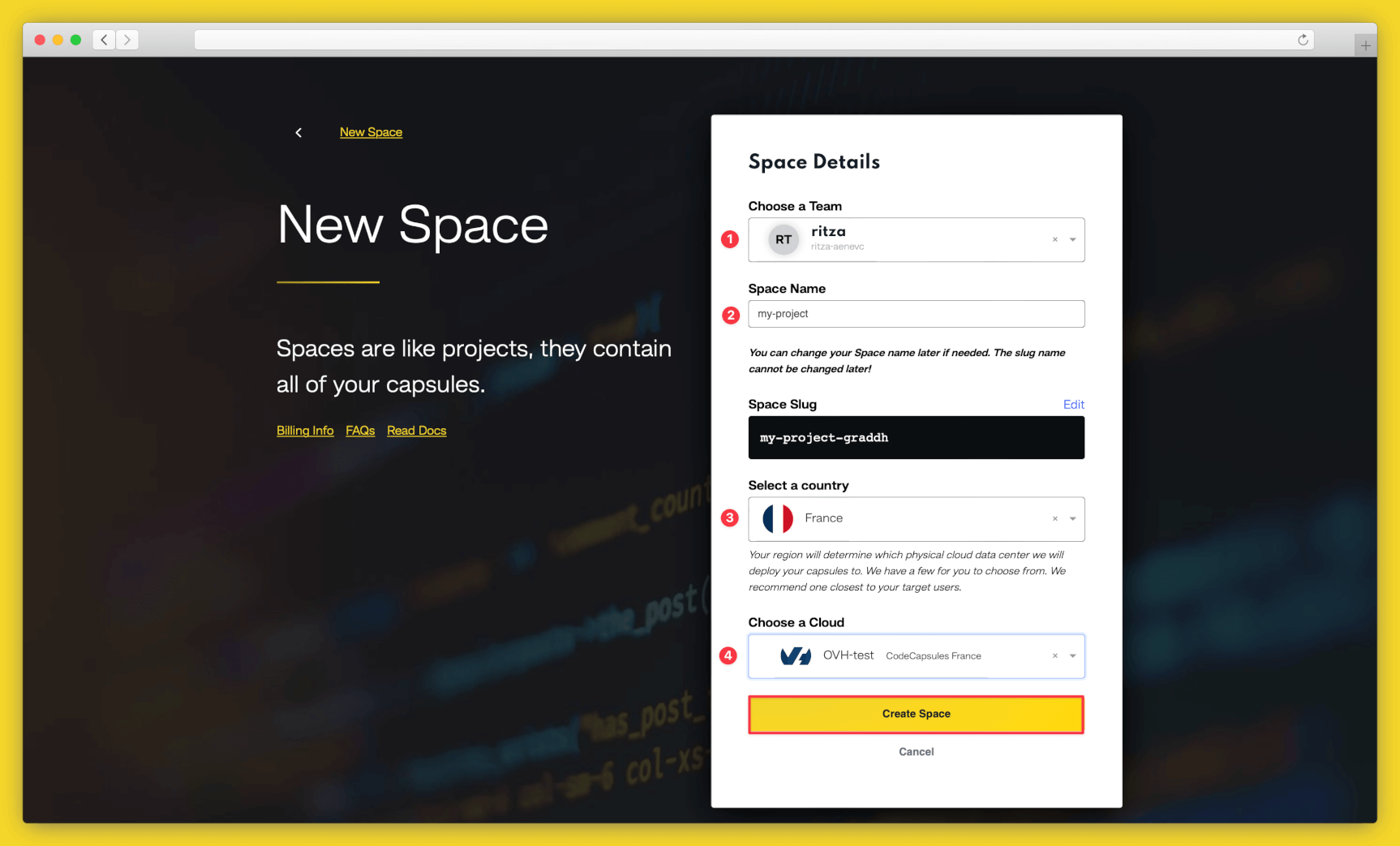
Follow the prompts, choosing your region and giving your Space a name, then click “Create Space”.

Example instructions to go with numbered annotations, 1. Choose a team — you can use a default “personal” team if you’re the only person working on this project, or a named team if you’re collaborating with others 2. This should remind you of the project, for example “customer-api” or “notetaking-app” 3. Choose a country close to where most of your users will be 4. If you’re already using a specific cloud, you can choose that here, otherwise pick anyone.
A Capsule provides the server for hosting an application on Code Capsules.
Navigate to the “Capsules” tab. Once there, click the yellow
+
icon on the top right of the screen to add a new Capsule.
To create a new Data Capsule for your Space, follow the instructions below:
Navigate to the “Space” containing your recently created Data Capsule and click the yellow
+
icon on the top right of the screen. Follow the instructions below to create a Backend Capsule:
Click the “New capsule” button again.
Dockerfile
for the Dockerfile locationCode Capsules will automatically build your application when you’ve finished creating the Capsule. While the build is in progress, you can view the log by clicking “View Build Progress” next to the “Building Capsule” message.
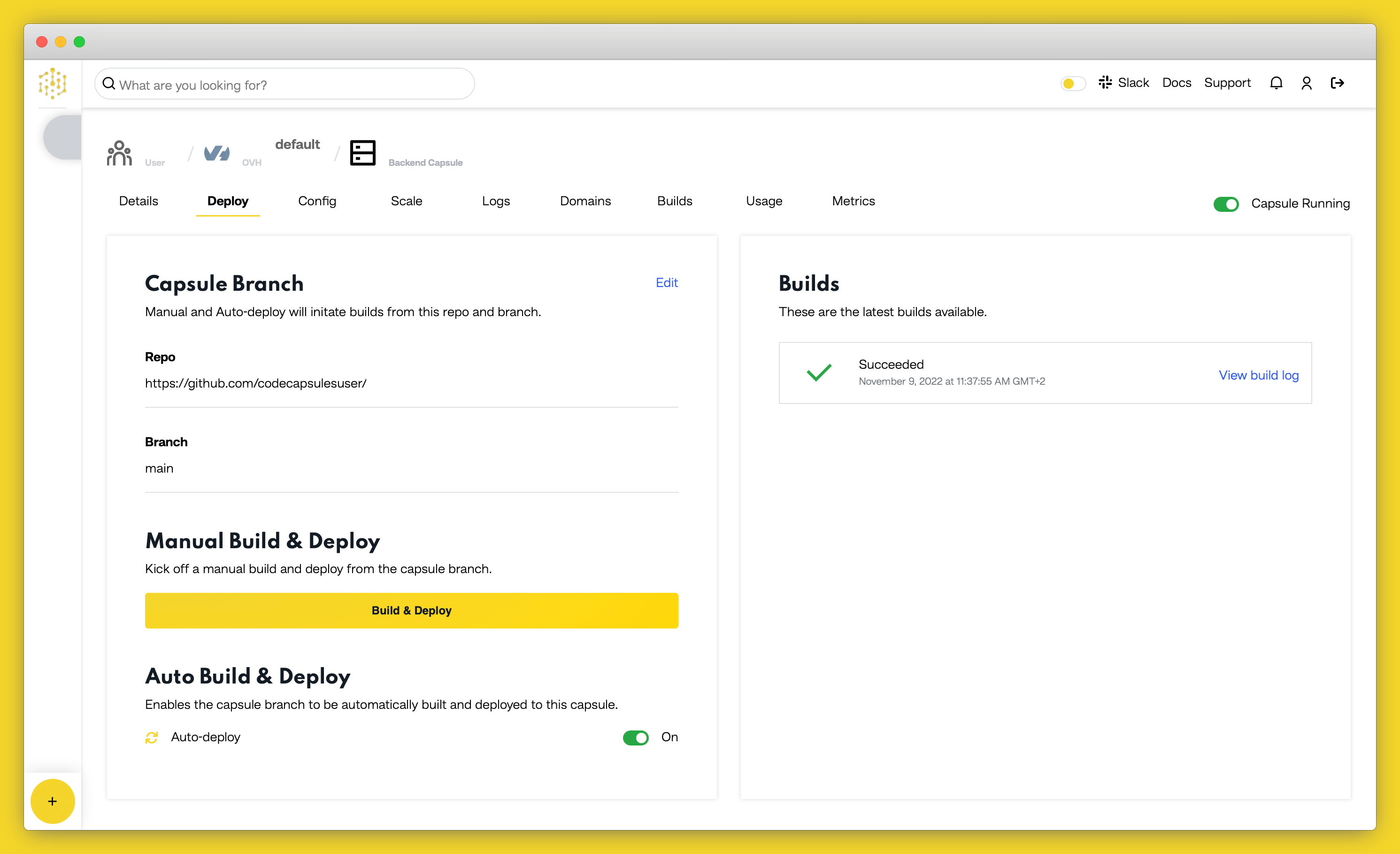
Once your application is live, you can view the build log by selecting the “Deploy” tab and clicking the “View build log” link in the “Builds” section.

Now navigate to each of the Backend Capsule and Docker Capsule and bind them to the Data Capsule. This provides them with access to a shared file store so that the Flask application can upload files and the Caddy server can serve them to users.
Once the build is complete, click the “URL” link in the “Config” tab, and you should see your deployed application.
Table of content